Makisu is an experimental css 3d dropdown concept wrapped as a jQuery plugin. It uses the CSS3 3D Transforms property which is still a working draft.
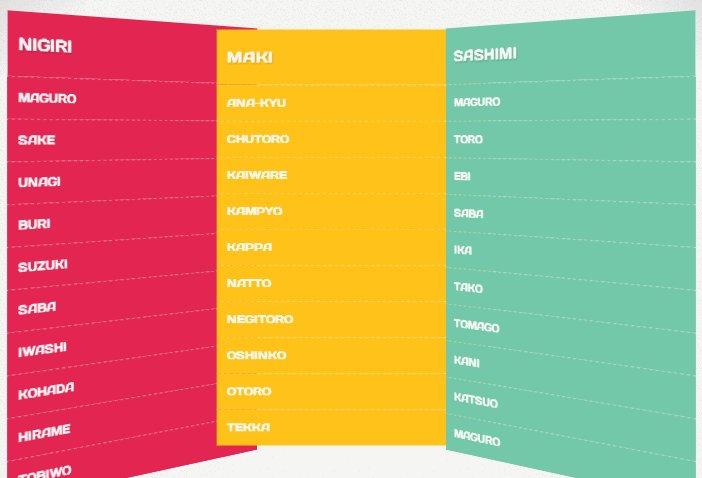
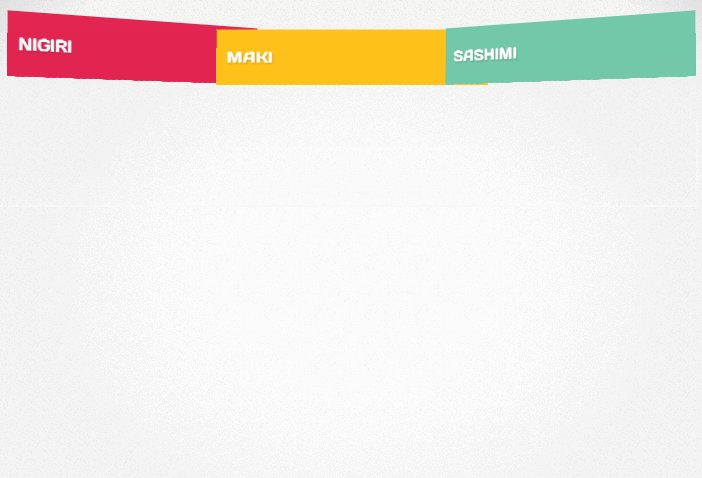
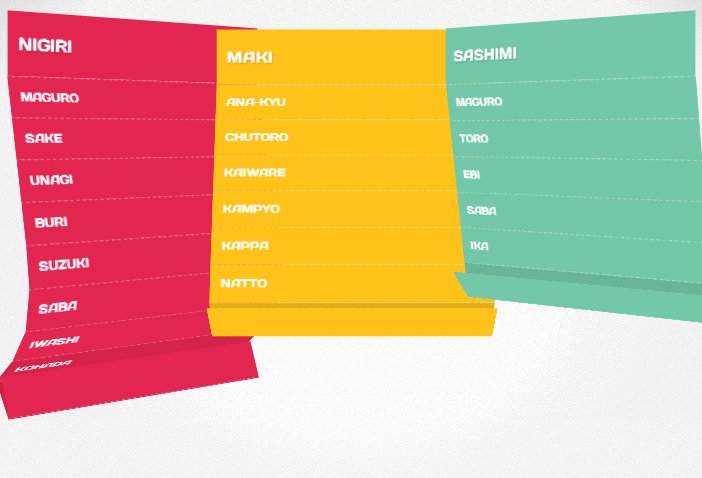
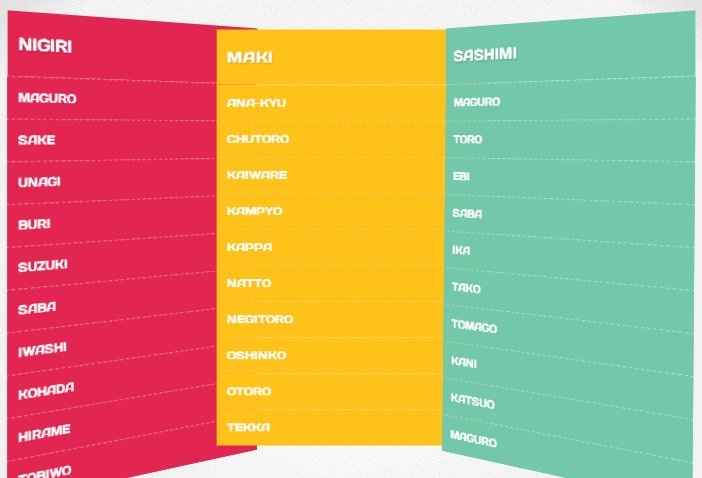
There are 3 types of dropdown effects: Nigiri, Maki and Sashmi.

Usage
Hook up the style sheet in the head of the document:
And the js file in before the ending body tag:
Sample Lists:
- Nigiri
- Maguro
- Sake
- Unagi
- Buri
- Suzuki
- Saba
- Iwashi
- Kohada
- Hirame
- Tobiwo
- Maki
- Ana-kyu
- Chutoro
- Kaiware
- Kampyo
- Kappa
- Natto
- Negitoro
- Oshinko
- Otoro
- Tekka
- Sashimi
- Maguro
- Toro
- Ebi
- Saba
- Ika
- Tako
- Tomago
- Kani
- Katsuo
- Maguro
Toggle
Browser Support
- Chrome
- Firefox
- Safari
- Opera
- IE10+ (Partial Support)
- Android & iOS