For those wishing to increase their proficiency in using HTML5, the three cheat sheets offered by InMotion Hosting are just the tools for that task. The three cheat sheets neatly identify tags, event handler attributes and browser support.
The sheets were developed by the web hosting provider as a way to share the information that they have compiled with the web development and web designer community. The three sheets are categorized as: HTML5 Cheat Sheet – Tags, Event Handler Attributes and Browser Support.
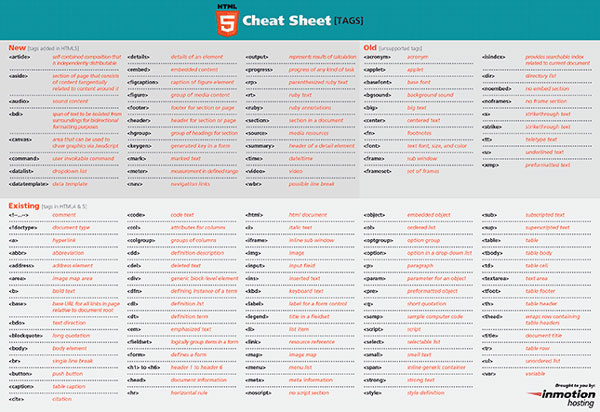
HTML5 Tags Cheat Sheet

Click to see full image
This cheat sheet provides a listing of tags that are grouped into three categories: New, Existing and Old. You’ll notice there are a whole load of new tags available to HTML5. Existing tags are those that can be found in both HTML4 and are supported in HTML5. Old tags are those that are not supported in HTML5. This sheet is very handy for those who need to update an existing web page that is written in versions of HTML prior to version 5. In addition to listing the name of the tag in the same form as it would be used in the web page code, it also provides a short description of the tag in red lettering.
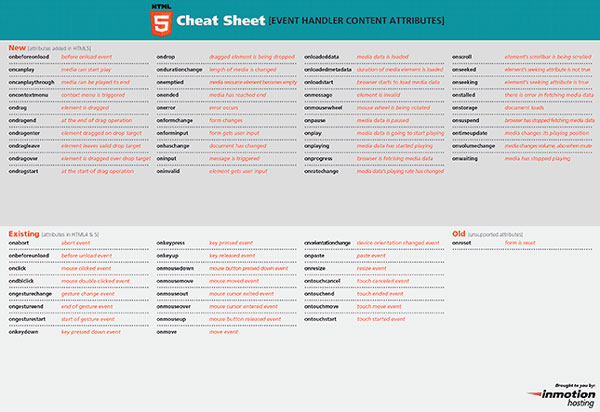
HTML5 Event Handler Attributes

Click to see full image
The Event Handler Attributes cheat sheet (not shown here) is also broken down into three categories that are the same as the Tags cheat sheet – New, Existing and Old. They use the same format and layout as the Tags cheat sheet with the event handler name in black and a description in red.
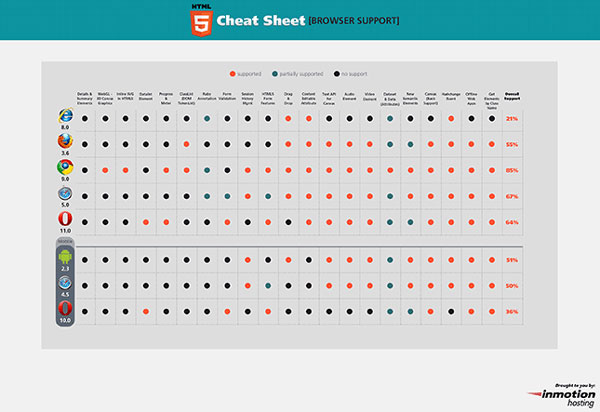
Browser Support Cheat Sheet

Click to see full image
The final cheat sheet in the set indicates which browsers are supported by the different elements and attributes of HTML5 such as drag and drop, video element, form validation and canvas. There is also a column for overall support that is expressed in percentage. Three different levels of support are indicated – Supported, Partially Supported and No Support. It includes the major browsers such as Firefox, IE, Opera and Chrome as well as which mobile browsers are supported.
Each sheet can be printed or added to a website. They have included the HTML code that can be copy and pasted into the coding into the website. Overall, the three cheat sheets constitute a well-documented and handy reference for those designing and developing websites.