Reading is like breathing. Just as we always need consistent access to the right mix of elements to breathe, we always need consistent access to familiar letters and numbers to comprehend words. Knowing this, designers can make specialized uses of these letterforms to create “fresh breaths of air” in design. Experienced designers know that the right font, spacing, height, and more can dramatically change the readability and aesthetics of print projects such business cards or even in regards to catalog printing.
Finding the right typography for the job is a harder task for online users, however. The Internet is full of text, but not just any text. Only a very few fonts can be interpreted by the majority of computers, which leaves web designers with little choice in their text, until CSS. With CSS, designers have full control of their typography making it much easier to use a unique font. Below we’ve listed 30 great examples of typography using CSS that are sure to inspire you to keep searching until you find that right font for your next web design project.
Life in Greenville

Greenville is a happenin’ city. This website does a great job of communicating that from the get go with inspiring typography.
Austin East Ciders

Austin East Ciders utilizes a great combination of script fonts and sans serif fonts to market online.
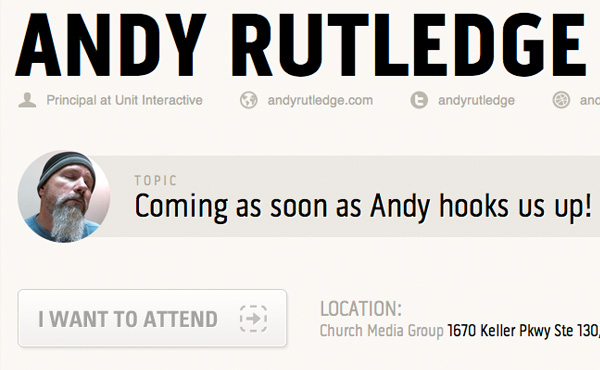
Circle Meet Ups

This website serves as an online calendar. The homepage (above) is created intuitively as a flyer for upcoming events.
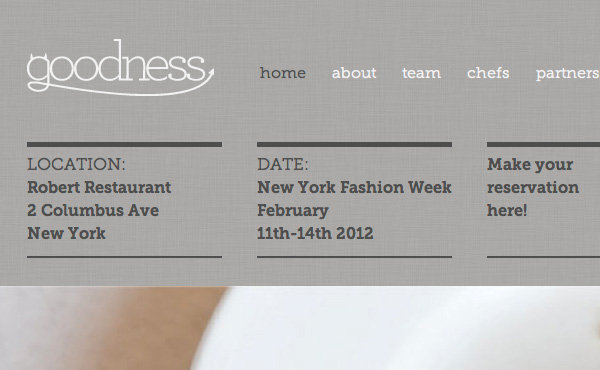
Goodness Popup

This culinary website is intended to direct people to the right table for New York Fashion week. Immediately, the great use of type setting communicates a restaurant menu feel.
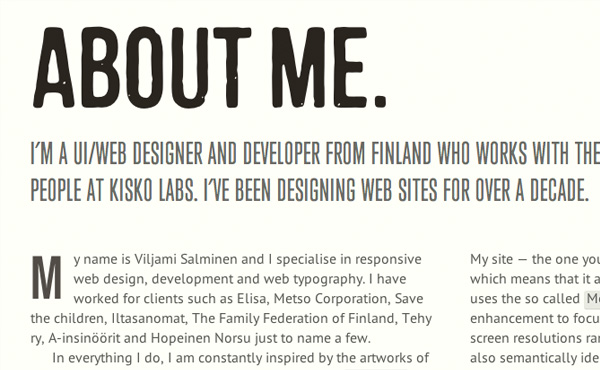
Viljami Salminen

As a designer, this guy knows how to get his readers’ attentions. Utilizing weathered type-faces, he creates an old pressed look.
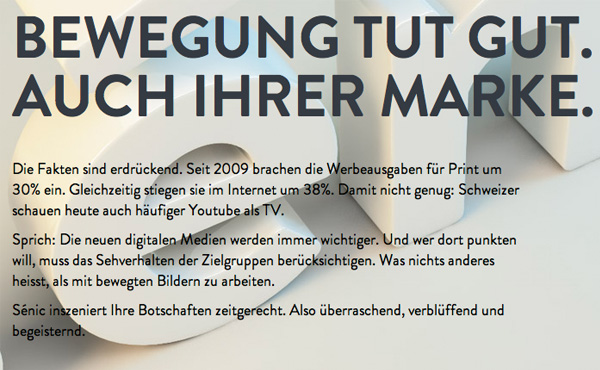
Senic

Type behind type can be confusing for the eye. Yet this design does a great job with high contrast in color and boldness of fonts.
Captain Dash

Finding harmony amongst script and sans can be meticulous. These designers pull it off with ease.
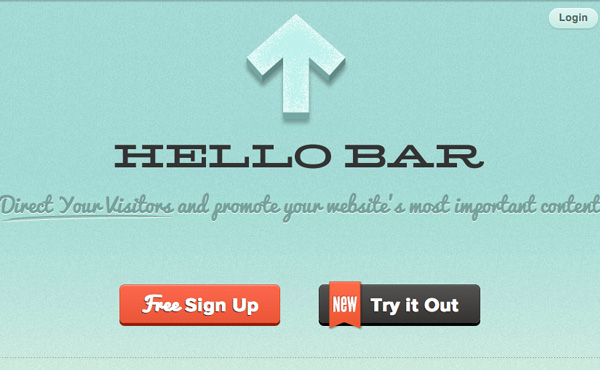
Hello Bar

This website belongs to developers who are trying to redesign how we browse the web. For them, it’s no less than necessary to stand out in their typographic design.
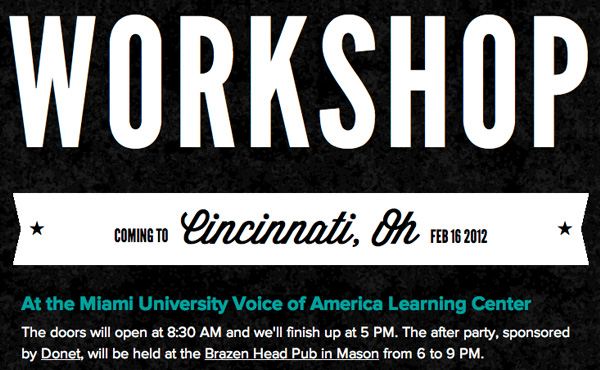
Build Responsively

Build Responsively is a 2 page layout design which serves one purpose: inform people of a responsive design seminar. Communication is key; their fonts are spot on.
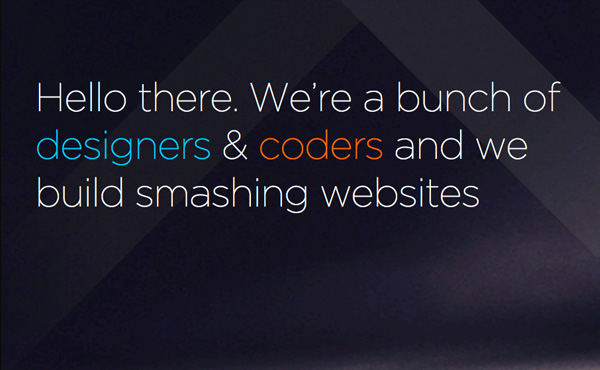
255 Creative

This light font with colors interspersed and set on a minimal background is quite eye-catching. It seems that they certainly know how to design a smashing website in looking at this design of their own header page.
Haus of Design

With a name like Haus of Design, the bar is pretty high for developers like these. No worries here; they nail the elegant yet relevant fonts on their front page.
Headset Press

At first glance, you’d think this site was a designer’s portfolio. It’s actually an informational blog-site for Cycling enthuists. Excellent type and setting generate a welcome feeling.
Deciduous

This design company has a great organic feel. The curvey letters and subdued bright colors really help amplify the simple typography.
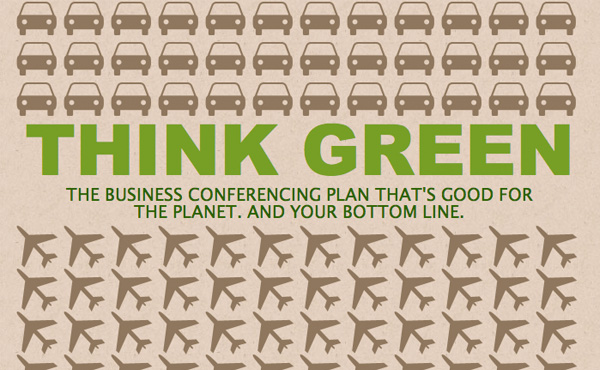
Think Green Meeting

This company is all for thinking green; so is their typography. Check out the excellent use of CSS throughout the site.
Visual Box Site

This website is a hub of creative visual content. The web design isn’t very traditional, but with the aid of modern type-design, this site comes to life.
James Lai Creative

Sometimes type can get overwhelming. In casual applications, it’s necessary to keep it reserved. This site demonstrates simple design with a fashionable application.
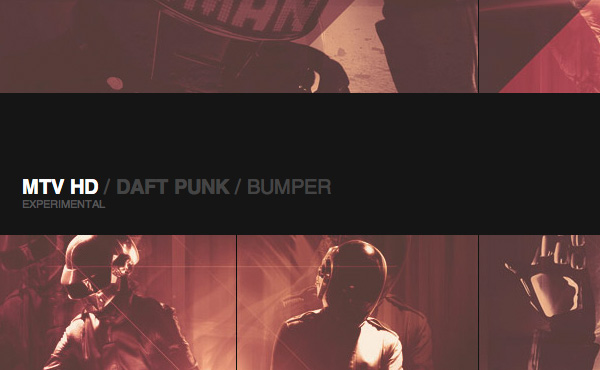
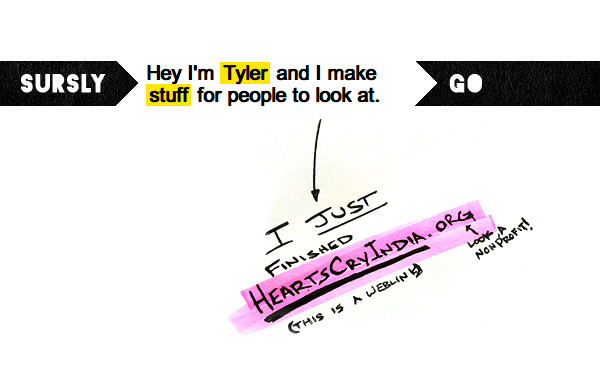
Sursly

Some argue that art is about breaking rules. This site definitely utilizes good typography to do so.
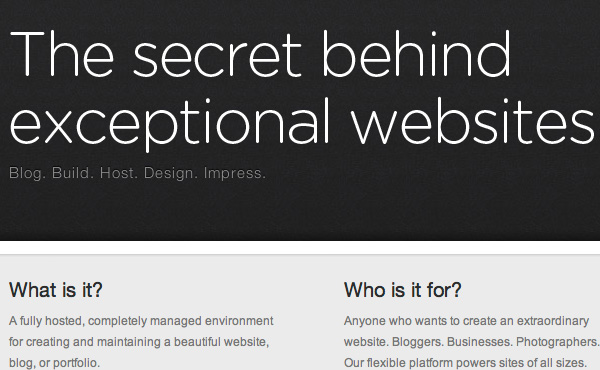
Square Space

In modern design, simple is better but simple can be hard to obtain. Square Space executes minimal typographic design with ease.
Sofa

Again with the subtle and simple design, Sofa uses unique font choices to generate some clean CSS typographic effects.
Toby Powell

Toby Powell knows how to use the right type for the right purposes. Using bold fonts where needed, his readers know exactly where to look.
Colour Pixel

Balancing type and design can be pretty challenging when incorporating lots of colors. Colour Pixel really utilizes a sleek typographic approach to maintain stability.
Zach Klein

Zach Klein took time to make sure his fonts were set correctly. Sometimes this is all it takes when coding for good typography.
The Under Signed

When typography becomes the focal point of a design, the designer has demonstrated the skill of an excellent typographer. Check out The Under Signed to see what I’m talking about.
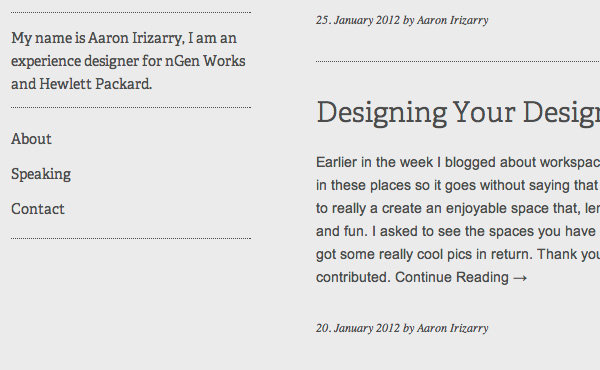
This is Aaron’s Life

Minimal designs always tend to make use of great fonts. Perhaps it is because more of the effort is placed into the type than anything else.
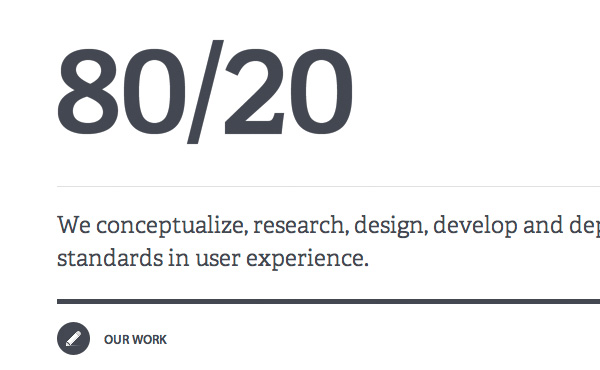
80/20

A special font can do a lot in moderation. Take 80/20 for example, their header acts as a logo but it’s only type.
Aentan

Aentan is another great example of using short CSS to ensure that all the text fits together despite its simple design.
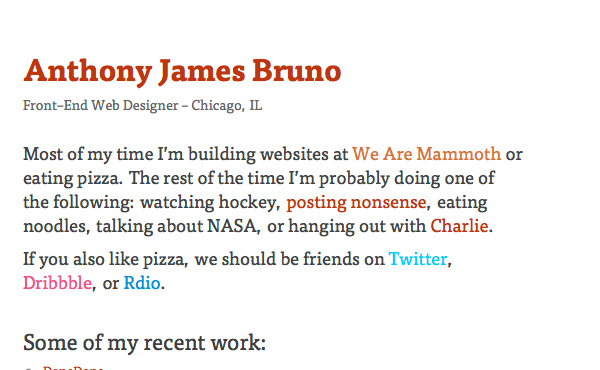
Anthony James Bruno

Here, we find a pretty cool use of consistent font choice. The note to make here is the styling in the coding. Carefully resizing the important things can really save you trouble when searching for multiple fonts.
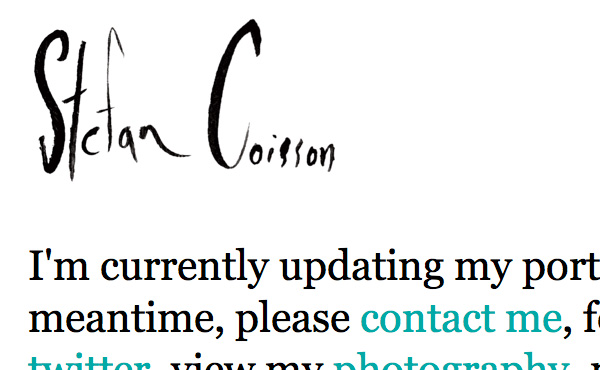
Stefan Coisson

Adding hand-drawn elements into a design can give a page a very original look. The title of the website is a stunning hand-drawn font that really draws the eye.
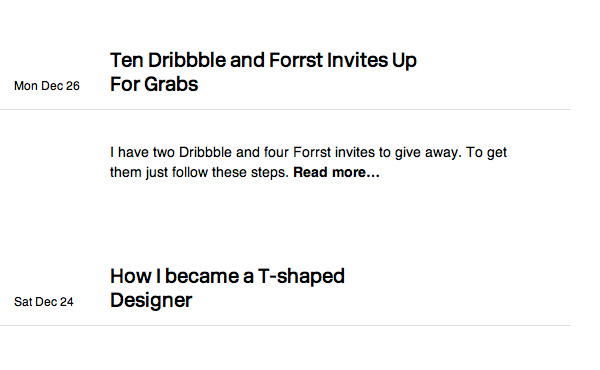
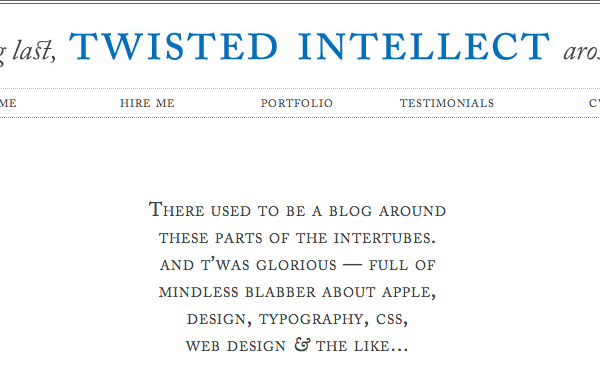
Twisted Intellect

Twisted Intellect does an excellent job laying out a beautiful serif font perfectly. The centered text underneath the title of the page is perfect in placement, and the all caps is pulled off nicely on this page.
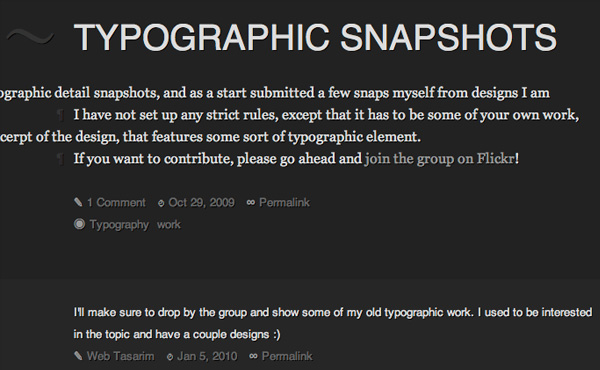
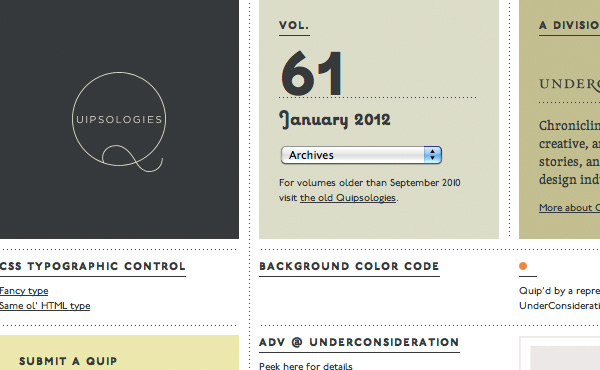
Quipsologies – Under Consideration

This site is interesting. Since they are communicating so much information on one page, they are required to find efficient and creative uses of typography. The logo is just one example of their stunning use of typography.
Fantastic idea to use typography in web designs! They examples are so amazing, and creative! Thanks for sharing and inspire us.
You’re welcome!