As a web developer, there are many tools available that will make your job easier. Here is a list of some of the best online tools geared to help increase efficiency and productivity. All listed are worth checking into to find the ones that will work best for you, and the best thing is, they are all free! You can gain great benefits from these free tools that will help you complete projects easily and do the job in a fraction of the time.
1. Frame Box

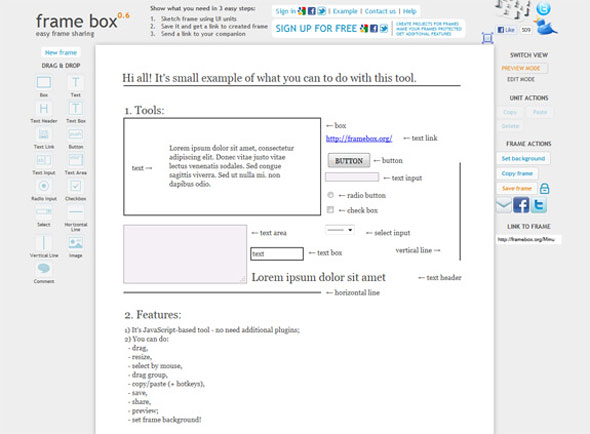
This tool allows for easy frame sharing with 3 steps. Sketch your frame with UI units, save it and copy the link, and then easily share the link.
2. CSS3 Generator

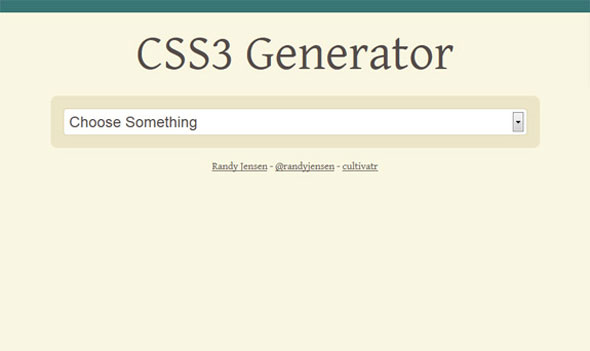
This user friendly tool assists in creating CSS3 code that works cross-browser. It features a simple drop-down menu that allows you to select the values you prefer.
3. 0 to 255

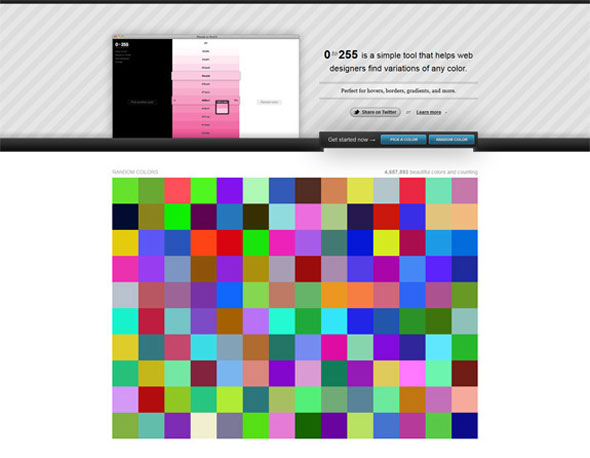
This great tool lets you find variations of any color. It works easily to locate the perfect color for gradients, borders, hovers and much more.
4. CSS3 Button Maker

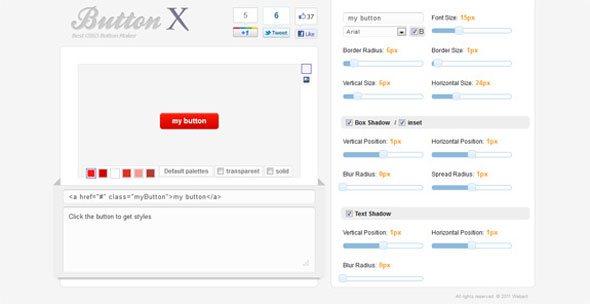
With plenty of button options to choose from, this tool helps you create the perfect button for your website design without having to resort to graphic design.
5. Favigen

Easily create favicons, the small 16×16 pixel pictures shown next to URLs in the browser address bar.
6. GIMP

GNU Image Manipulation Program (GIMP) is the perfect answer when budgeting is important. As an open-source and totally free program, it offers many of the same features as Photoshop, and has a dedicated user base offering online support and help readily when it is needed.
7. Google Swiffy

Easily change Flash SWF files to HTML5 with this tool. It allows the reuse of Flash content on devices such as iPhones and iPads that do not support common Flash players.
8. ColorExplorer

ColorExplorer is a free color tool that has a strong, supportive community and is extremely functional and user friendly.
9. wordmark.it

This tool allows you to easily preview a word using fonts installed on your system. This lets you decide if the fonts you have will work, or if you need to find new ones more suitable to the job.
10. Spritebox
![]()
This WYSIWYG tool uses a combination of CSS3, HTML5 and JQuery to help you create CSS IDs and classes from an individual sprite image.
11. Screenfly

Easily preview and test how your website will be viewed with this tool. This excellent tool lets you see how your website will look on different browsers, tablets and mobile phones.