In this article, i would like to present you 12 Cool Effective CSS3 Tools which can be used by web designers and developers. These web based tools can be very useful and time-saving at the same time. CSS3 is a very enhanced version of CSS.
1. CSS3 Generator

CSS3 Generator helps developers generate cross-browser snippets for various CSS3 properties. It gives developers full customization functionality, including border-radius, text-shadow, RGBa, box sizing and box resizing. Just click on the simple drop-down menu and generate the code for the desired effect.
2. CSS3 Maker

Border Radius makes your designs look more elegant with less effort. Enter the desired value, and it will generate code for rectangles with different border specifications. Use it to make your designs adorable.
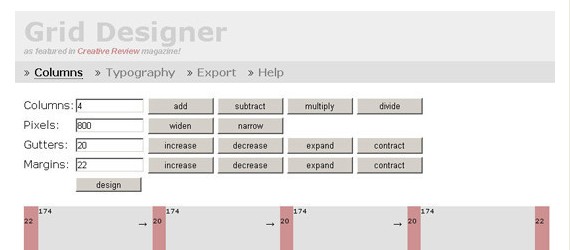
3. Grid Designer

Grid Designer is an online tool for designing grids. It comes with different options to allow you customize columns, pixels, gutters and margins.
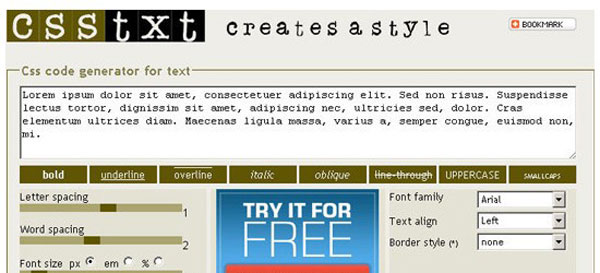
4. CssTxt

Csstxt helps you in illustrating the lots of different ways to add a style to a text file with the help of tags.
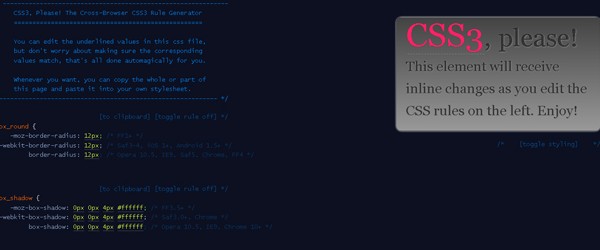
5. CSS3, please!

CSS3, please is a multipurpose tool with versatile features like border-radius, box-shadow and linear gradients. It is an online application that shows immediate results on the right side of the window, helping developers create useful cross-browser CSS3 code in a jiffy.
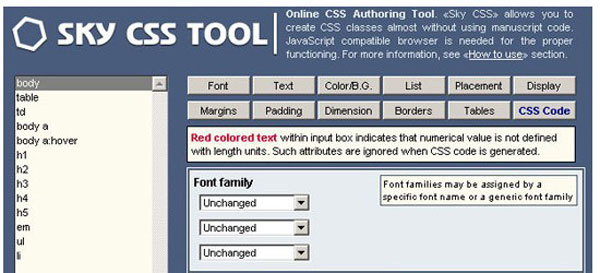
6. SkyCssTool

Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
7. CSS3Pie

CSS3 PIE comes with a quick demo and some controls for executing a few CSS3 properties, such as border-radius, box-shadow and linear gradient. Move the controls to see the changes in the accompanying box. Then, mark the check box to show the CSS box and view the generated code.
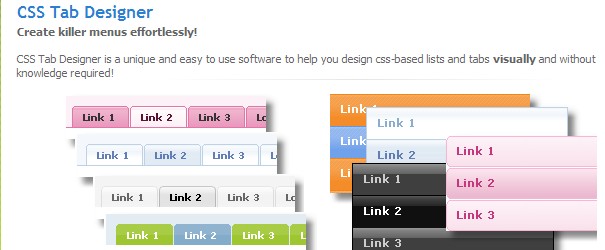
8. CSS Tab Designer

CSS Tab Designer is a unique and easy to use software to help you design CSS-based lists and tabs visually and without any programming knowledge required. With the CSS Tab Designer, you can quickly design your list visually, choose from a variety of styles/colors (60+ different designs/colors supported), generate strict XHTML compliant code.
9. CssToolbox

CSS Toolbox includes a number of tools for fast-tracking and enhancing the development of style sheet code, such as an advanced CSS Formatter and CSS Validator.
10. Boxed CSS

Boxed CSS is a free website that offers you CSS grids : they are free to be downloaded and modified, without a linkback required.
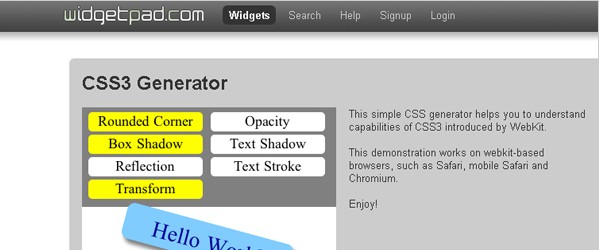
11. Widget Pad

Widget Pad can enhance the CSS3 capabilities introduced in Webkit browsers with a simple but effective auto-generator. It covers CSS properties such as opacity, rounded corners, transforms and more.
12. CSS Menu Maker

Css Menu Maker is for Making professional CSS menus simple, for the average webmaster.
Great tools 🙂 Thank you for this resource.