
FireFox is one of the best browsers in the world or probably the only best browser and can be used for web development. These extensions should work on the latest versions of the Firefox. In this post you will find 20 Awesome Firefox Add-ons For Web Developers. Subscribe to the feed if you would like to be informed for the latest posts.
You may also be interested in one of these older posts
Awesome And Free Fonts For Web Designers
13 Magnificent Free WordPress Portfolio Themes
13 Free Professional Looking WordPress Magazine Style/CMS Themes
25 Essential Tutorials And Resources For Learning CSS3
Make Firefox more powerful with these must-have add-ons for developers
1. Firebug

Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
2. Web Developer
The Web Developer extension adds a menu and a toolbar with various web developer tools.
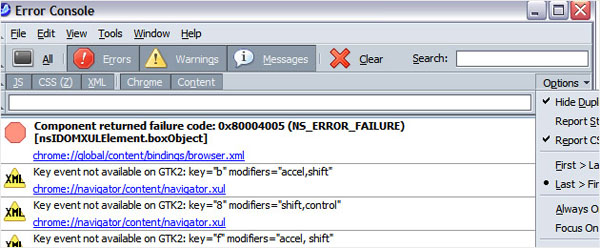
3. Console

Console (pronounced Console Squared or Console Two) replaces the JavaScript Console with what could be the next generation Error Console. From v0.5 includes the Console Filter extension previously available separately from the Console website.
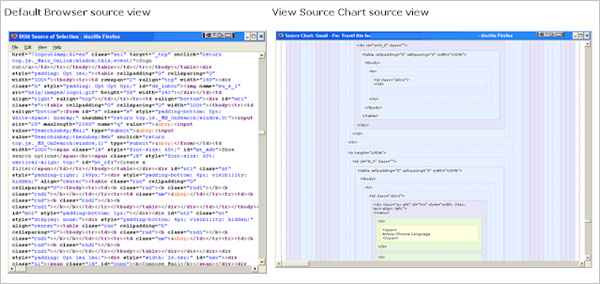
4. View Source Chart

Inspect the DOM at lightning speed. If you’re new to the containment concept, one glance at a Source Chart and you’re over the learning curve.
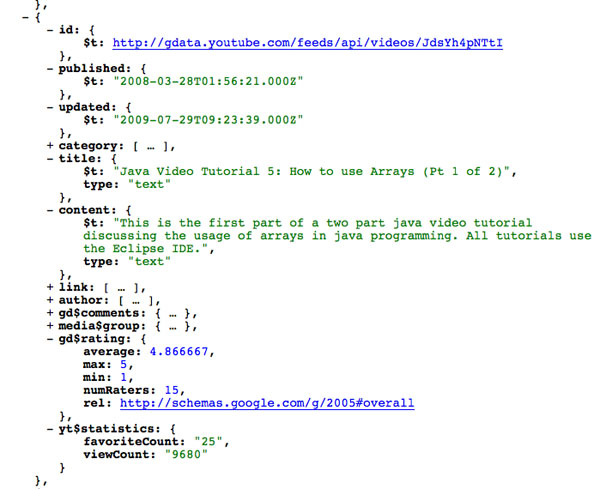
5. JSONView

View JSON documents in the browser.
6. Library Detector

Detects what javascript libraries are being used on the current page and displays the result as icons with detailed tooltips in the statusbar.
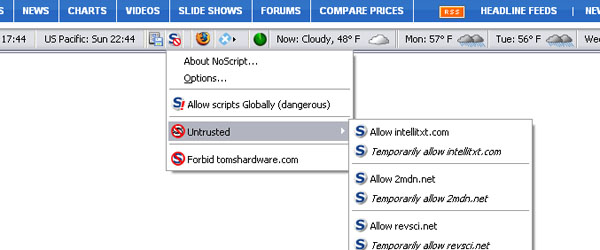
7. NoScript

The best security you can get in a web browser!
Allow active content to run only from sites you trust, and protect yourself against XSS and Clickjacking attacks.
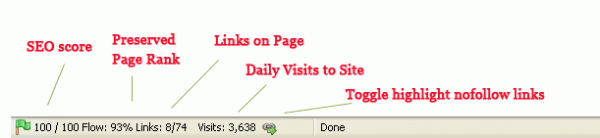
8. SEO Doctor

SEO Doctor allows easy SEO diagnosis and problem solving for webmasters.
9. QuickJava

Allows quick enable and disable of Java, Javascript, Flash, Silverlight and Images from the Statusbar and/or Toolbar without having to open any dialogs!
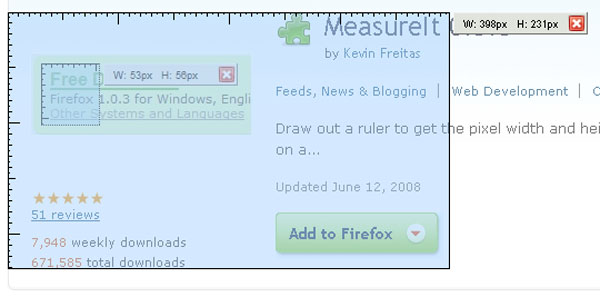
10. Measure It

Measure It is an add-on that gives you a built-in ruler for measuring web page elements. It’ great for figuring out dimensions of things on a web page.
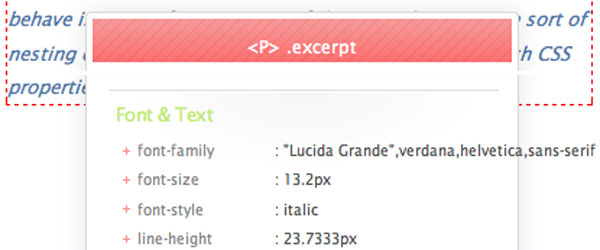
11. CSSViewer

CSSViewer allows you to inspect CSS properties on a web page that you’re viewing. It’s a great way to study styles that you’ve seen on websites to learn CSS development techniques.
12. Greasemonkey

Allows you to customize the way a webpage displays using small bits of JavaScript. …
13. Wappalyzer

Wappalyzer is an add-on for Firefox that uncovers the technologies used on websites.
14. Test Pilot

Become a Test Pilot and help us make Firefox better! As a non-profit organization, we rely upon the support of volunteers to help us understand how people are using the Web, and to test the usefulness of new and existing browser features.
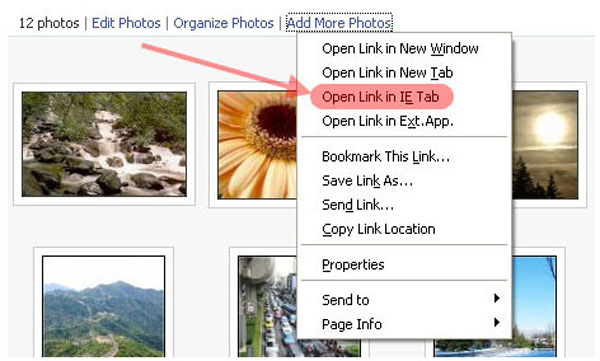
15. IE Tab

IE Tab – an extension from Taiwan, features: Embedding Internet Explorer in tabs of Mozilla/Firefox..
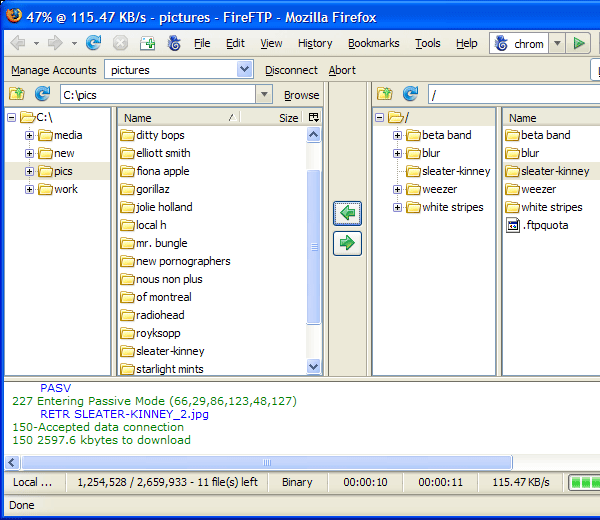
16. FireFTP

FireFTP is a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers.
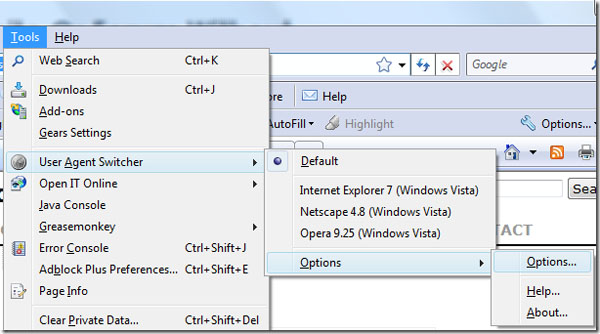
17. User Agent Switcher

The User Agent Switcher extension adds a menu and a toolbar button to switch the user agent of the browser.
18. Autofill Forms

Autofill Forms enables you to fill out web forms with one click or a keyboard shortcut.
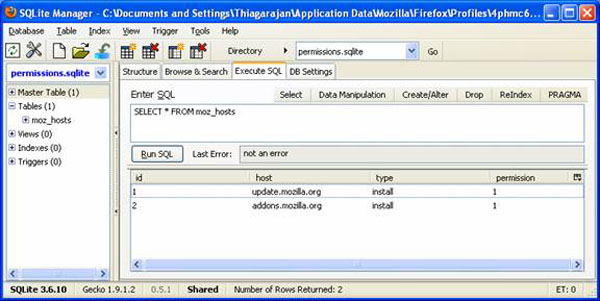
19. SQLite Manager

Manage any SQLite database on your computer.
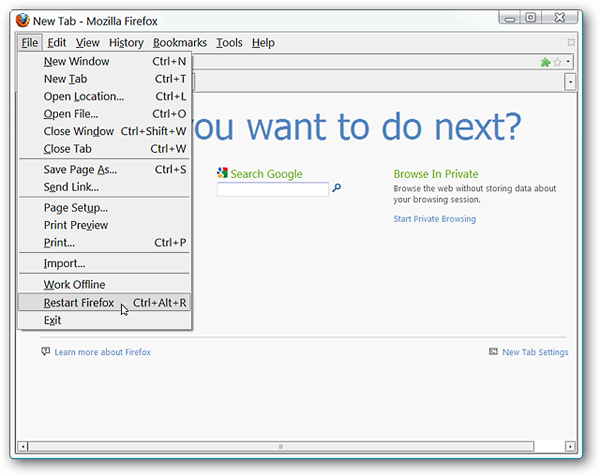
20. QuickRestart

Ever needed to restart Firefox after enabling or disabling an extension, switching to a new theme, or modifying configuration files (such as userChrome.css or user.js)?
Nice information, I am regularly using firefox. But i am not find this many addons in firefox regarding web development. Thanks for providing the useful information.
Thanks you for sharing. I alway us Autofill Forms every day.It’s very useful for me.
That was awesome ad ons. Thanks for sharing. Very good 🙂
.-= Anup@Hack Tutors´s last blog ..10 Essential iCal Tips & Tricks You Should Know =-.
That’re well know plugin over the world 🙂
.-= Jennifer R´s last blog ..Top 10 Images Slideshow Scripts =-.
thanks! these are 20 more reasons why firefox rules! add ons are the best thing for web applications.
Nice post.. and my favs from this List are : Firebug and Web developer
But i believe you left some awesome add-ons like Screengrab, GridFox, ColorZilla, Dummy Lipsum, Tile Tab etc
Hope it helps
cHeErZzZz m/
Thanks for the cool addons
I’m surprised DownloadHelper wasn’t on the list.
What, no Lolifox?
I loved that browser. Rather than update it independently, it is released as an add-on now.
hello.
miss jennifer
…. i want to know a kind special of add-on
which i have seen to interpret and show the behid of gmail home page/..
if u have any idea you might reply me on my mail…
Check my post of 13 top Firefox addons for web developers
http://sepidweb.ir/englishblog/post/2010/08/11/13-Top-Firefox-Addons-for-web-developers.aspx
Nice! Thanks
Nice collection Nomi… well done keep it up 😉
This is a great collection of add-ons. Thanks for putting this together!
From all of the above add-ons I have found CSSViewer. CSSViewer allows us to inspect CSS properties on a web page that you’re currently viewing. It’s a good way to check the styles and learn CSS development techniques. This is a great add ons, I will recomend to all the new CSS learner to install it.
These are some great add-ons, my favorites are Firebug, Yslow, SeoQuake, Greasemonkey and CSS Viewer.
This looks absolutely perfect, Really its remarkable. You have some great content but are getting lots of none relevant comments here too. I really like in a site, very informative, no waste of time on reading.
info@ralf(Ralphlauren).com